服务器(Ubuntu)搭建Code-Server
服务器(Ubuntu)搭建Code-Server
code-server:能够支持远程部署自己的vscode,不要求远程服务器上要有图形界面,命令行即可。然后就可以在浏览器/iPad中写代码了。
1.、准备服务器
ubuntu18.04
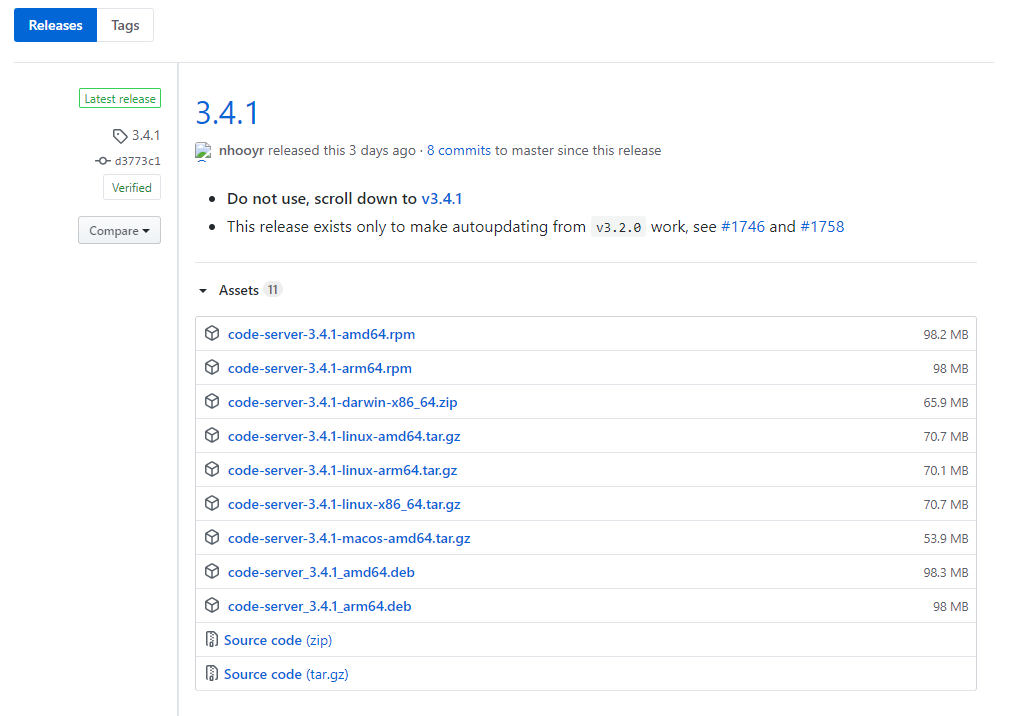
2、下载项目

可以选择浏览器下载,之后使用WinSCP上传;或者wget *****(下载地址)
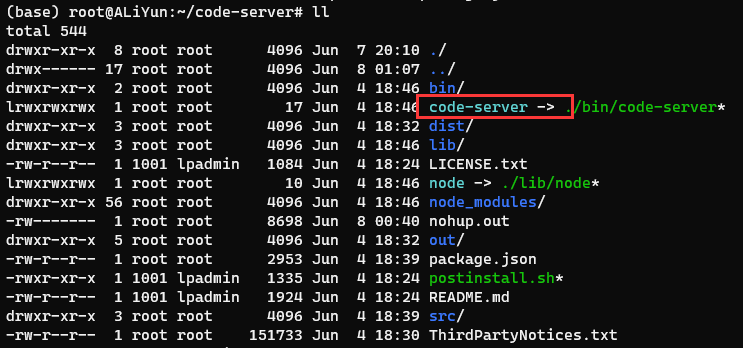
接下来解压
1 | tar -xzf code-xxx |

关键的就是code-server了。
3、直接运行
当然可以./code-server直接运行(别急,看完下面内容再说),但是有一些缺点:
- 运行之后会输出一串比较长的密码(如果要自定义密码,就需要定义环境变量
$PASSWORD) - 默认监听的端口是8080,我们也可以指定一个其他的;
- 只能够监听本地地址,也就是 127.0.0.1;监听地址可以传入参数 —host 0.0.0.0
总结起来就是:
1 | export PASSWORD="你自己的密码" && ./code-server --host 0.0.0.0 --port 6007 |
进入浏览器访问服务器公网ip:端口号
局域网ip也是可以的
修改配置文件
也可以通过配置文件配置运行,那样的话就不用输入那么多参数了
位置:~/.config/code-server/config.yaml
1 | bind-addr: 127.0.0.1:portNum |
修改你想要的密码和端口号即可
然后直接./coder-server即可,无需配置其他参数
4、后台运行
当你断开ssh连接之后,你会发现你连接不上服务器了。因为终端断掉项目就终止运行了。
一开始使用的是, nohup * & ,但是失败了
screen
后来使用的是screen后台运行
1 | # 开启新会话 |
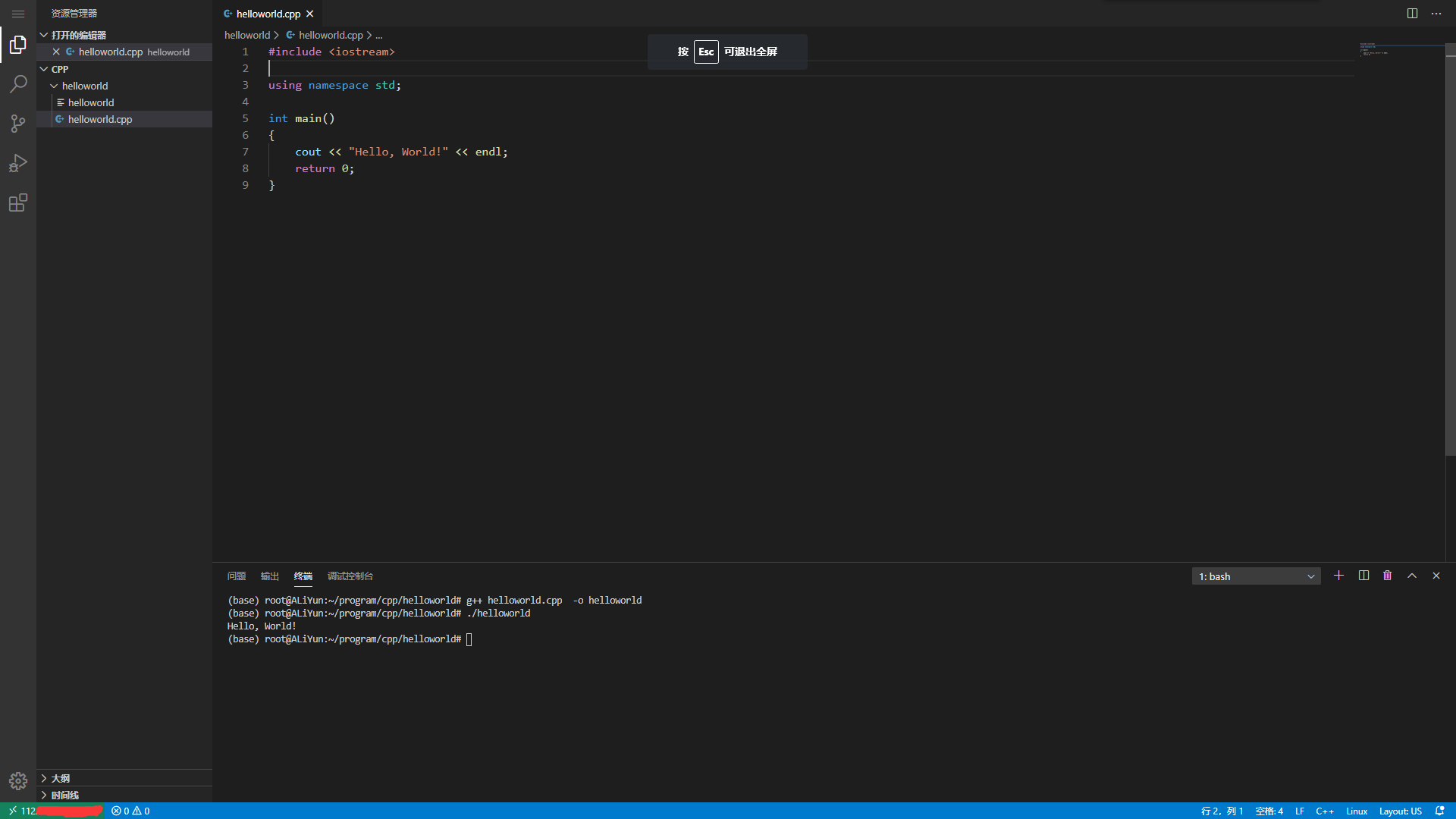
最后就是开心的编程啦!

iPad端:
连上蓝牙键盘就很舒服了。
tmux
使用tmux运行也可以
此文章版权归 MomoChen 所有,如有转载,请注明来自原作者
评论

